To make my illustration I intend to use illustrator as I believe this to be the best application to design my app icon in. This is because of the simplistic shapes, and straight lines that can be produced within illustrator, which will allow me to make my app icon appear neat and professional. Despite feeling that using illustrator will be the best way to produce my icon, I am not looking forward to designing it as I have no experience in illustrator and therefore believe that designing my app will be a tricky process.
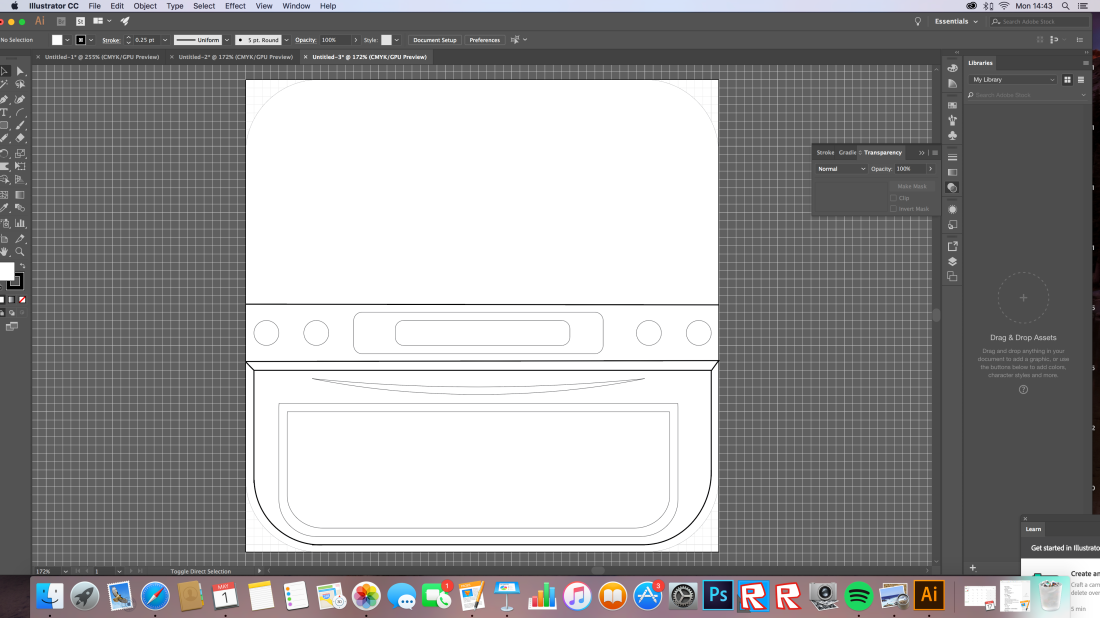
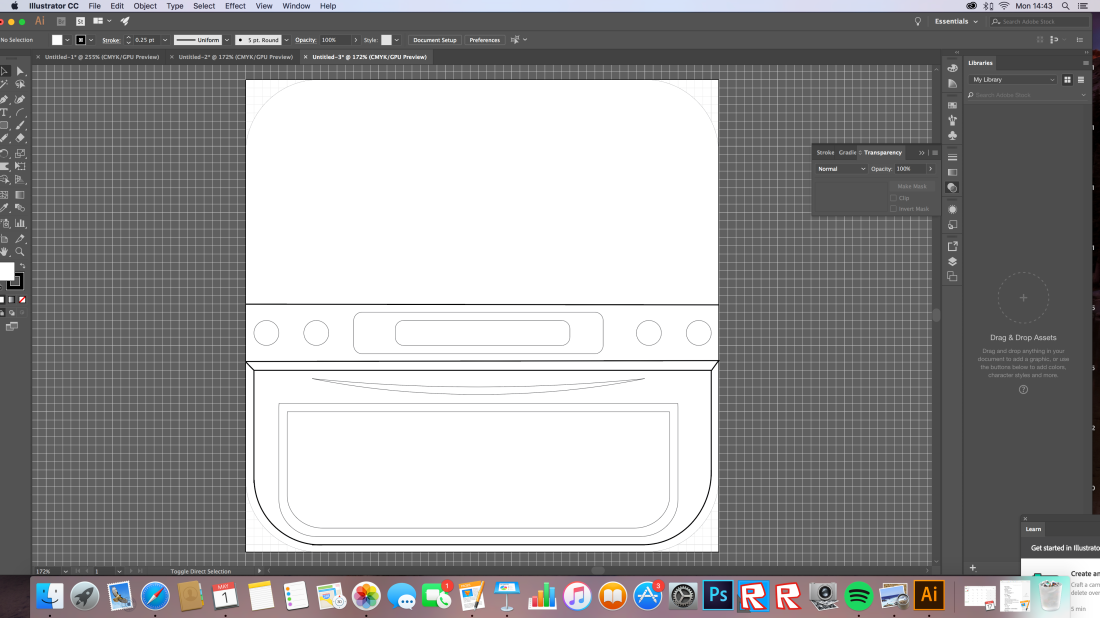
I started off making my app by adding a rounded rectangle to my art board within illustrator, and adapting the settings of the corner radius to be the perfect shape for an app icon. I got these dimensions from a you-tube video which allowed me to learn the correct shape to use for the base of my app icon. Based on my photographs I took for this project, I have chosen one of my images I feel will be best suited to my app design and use this to drive my main idea. The Photograph is of the four hotplates on top of an oven, and is what I intend to make my app similar to.

Before moving onto the next step of my app design, I have additionally added a grid to my page in order to keep my design to equal dimensions. This is something I feel will be very beneficial to me in the latter stages of app icon design.

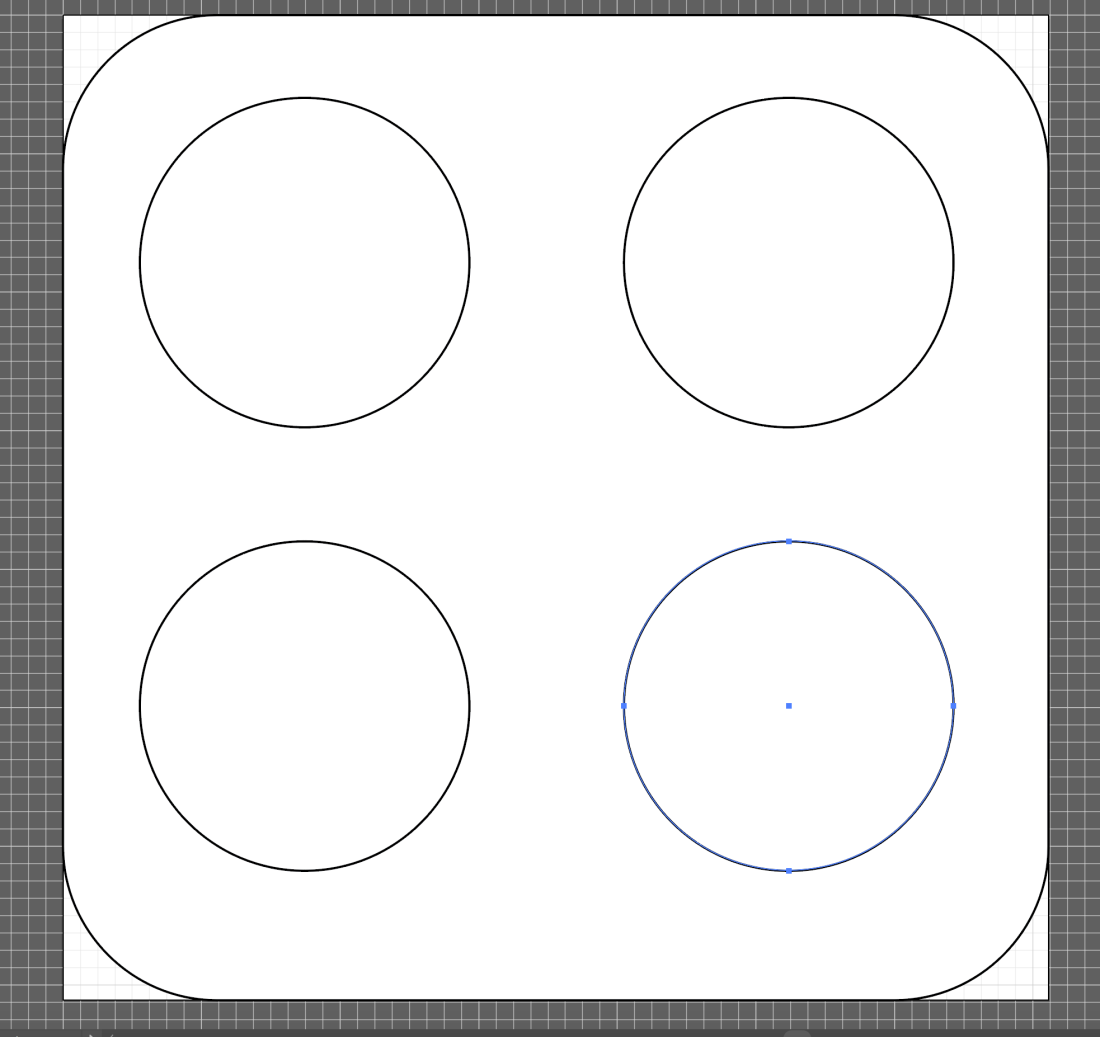
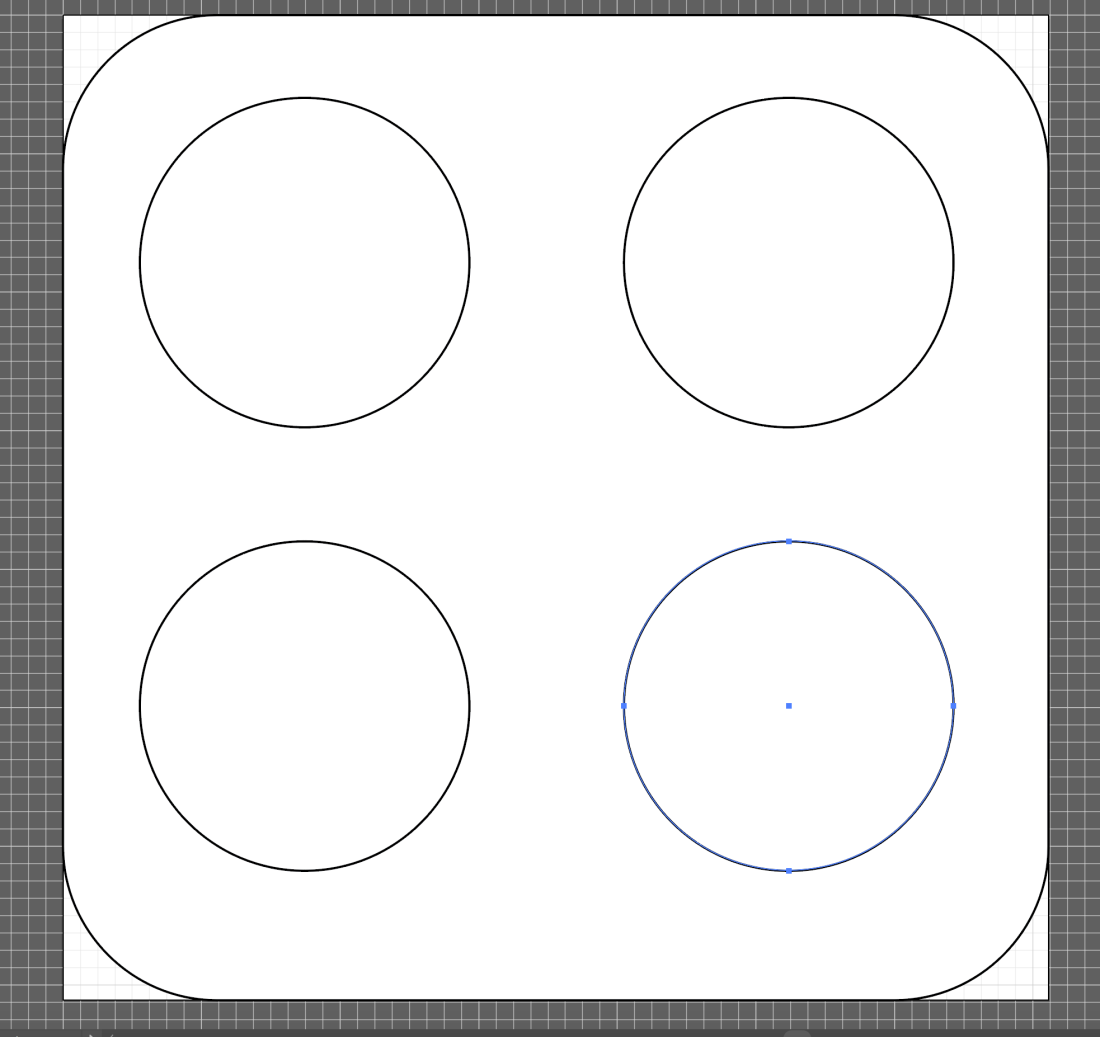
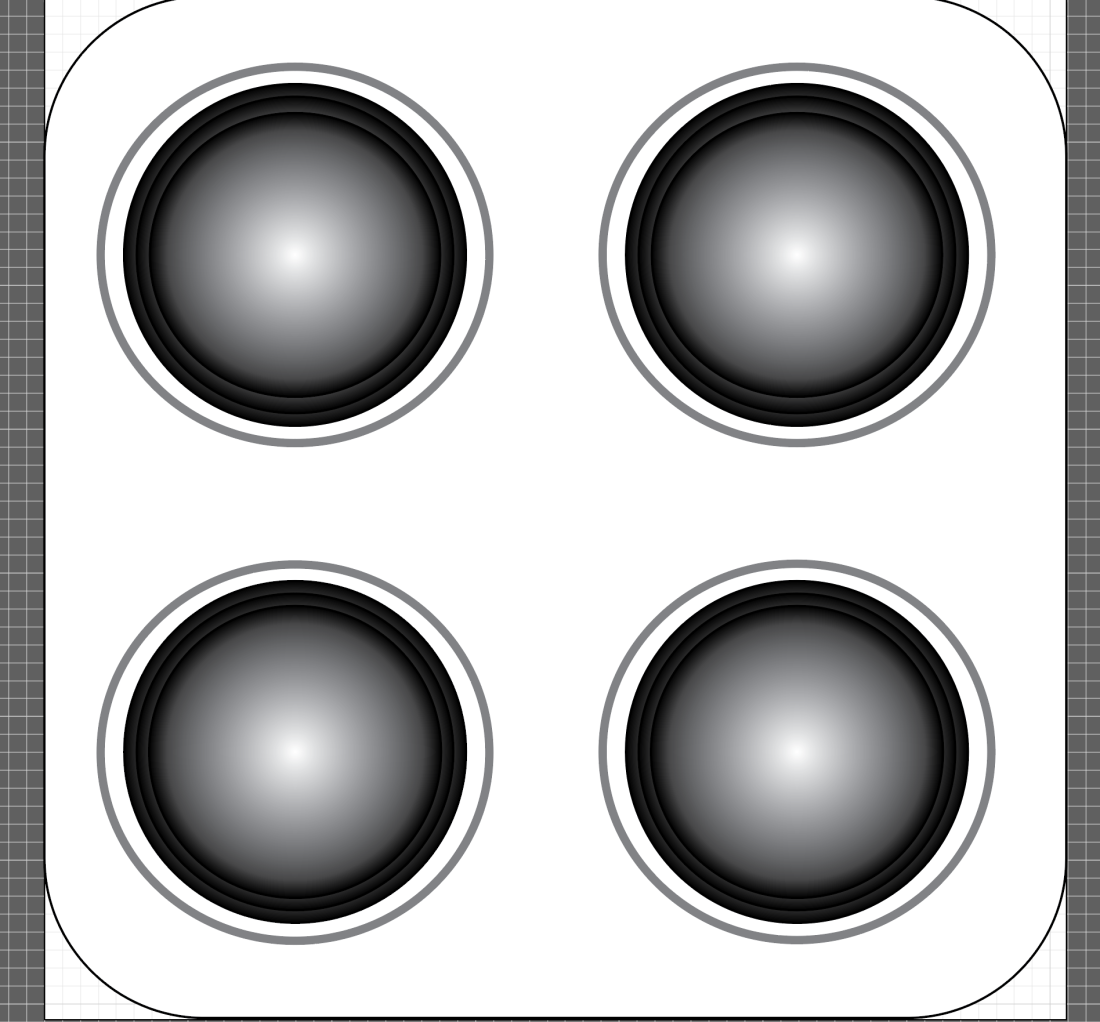
Once I had the dimensions set, I started to work on the shapes within my app, which I made using the Ellipse tool. The purpose of using the shape tool is to create the four hotplates on top of an oven and use the idea of a cooker to show that this icon is for a cooking app. So far, I feel that this idea is the best idea I have for my app as I have not seen any cookery apps which feature an oven, so I m hoping that my idea is going to be quite original.

To add in the next three circular shapes, I copied and pasted them in order to make sure each of my circles are of the exact same shape. Precision is something that I feel is vital to my app design as I want each element of my app to be equally aligned and to have an even structure. Placing my circles in an equal square shape is something that i found to be quite easy, as Illustrator guided my mouse into positioning the shapes equally.

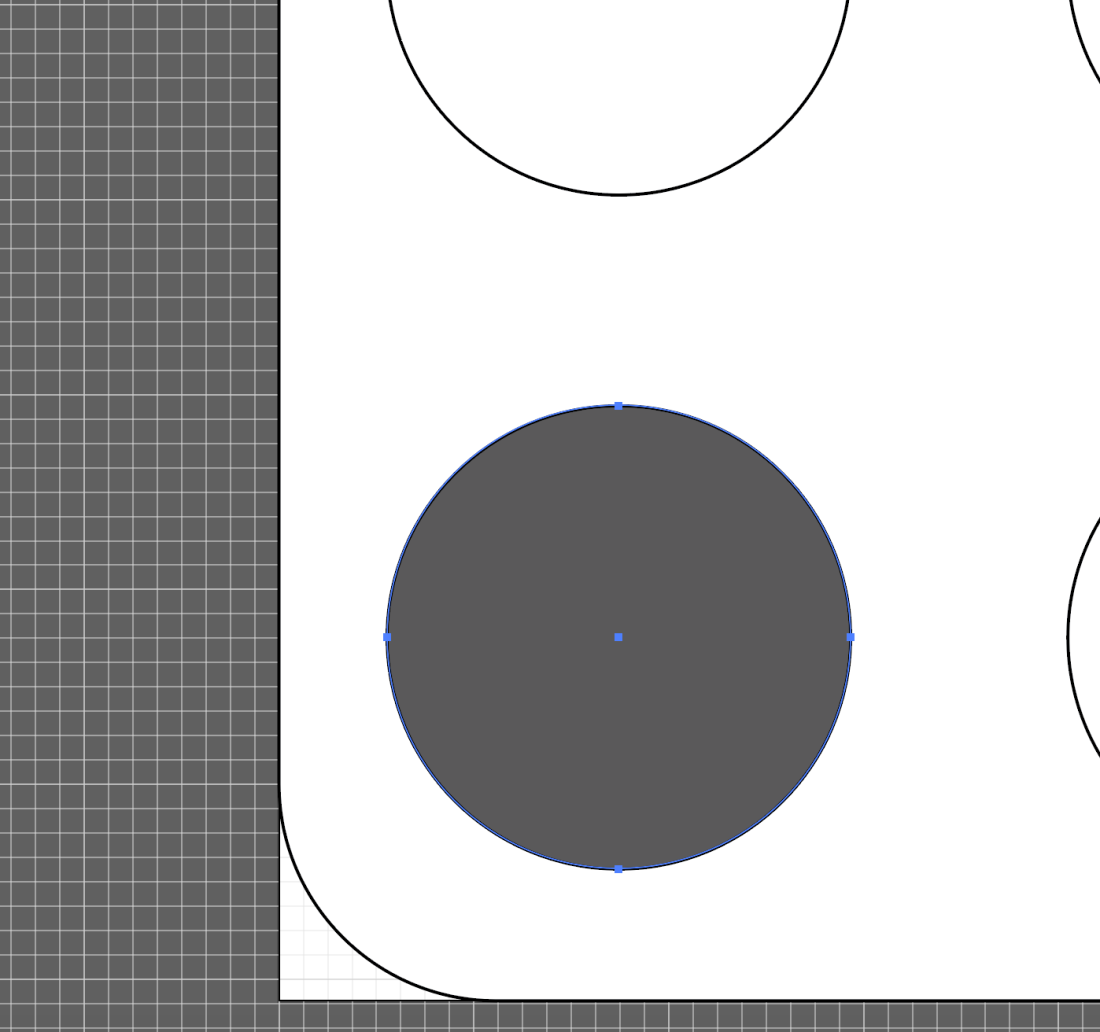
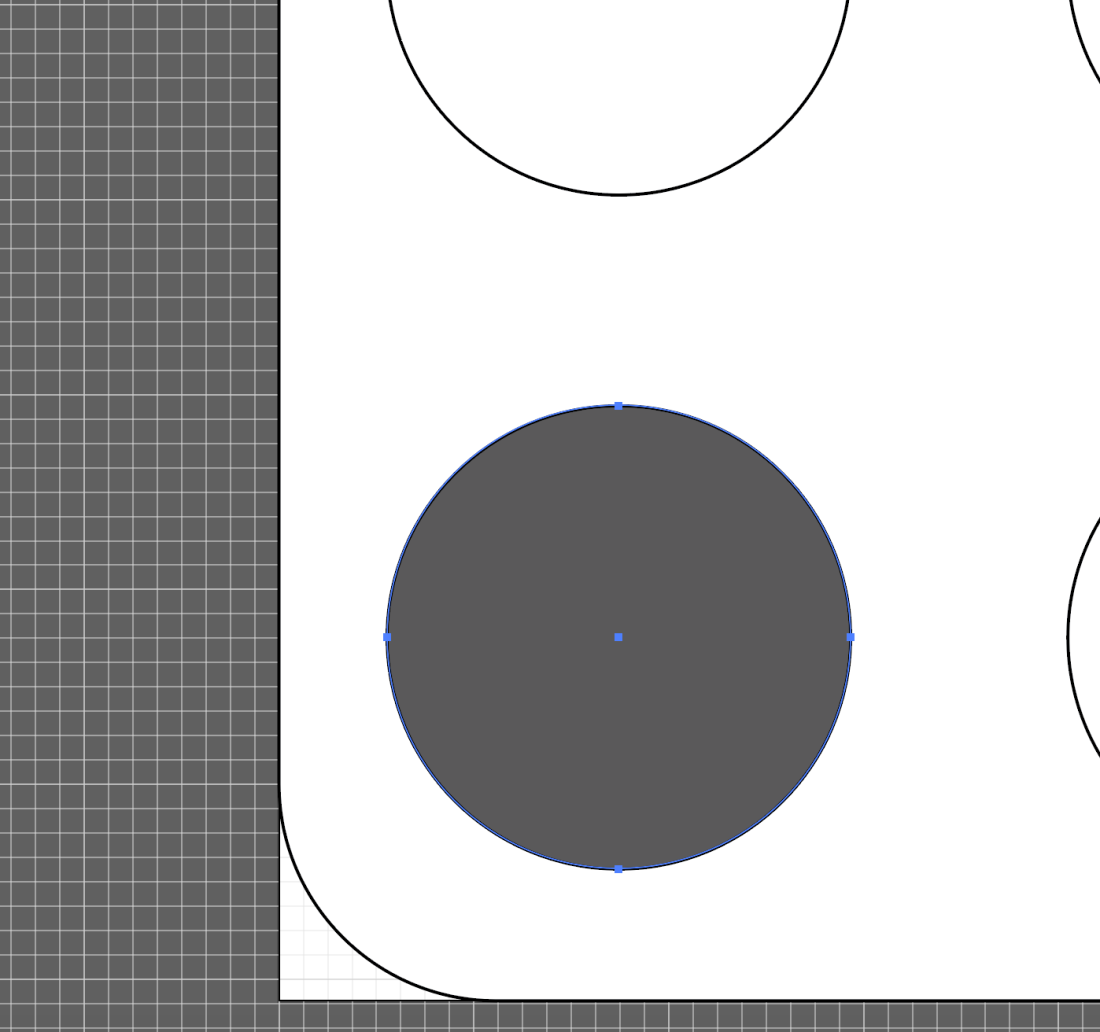
On the right hand side of illustrator, I noticed a colour palette tool which I assumed would be to change the colours of different things on my design. Once clicking on this, I found the ‘Color Guide’ tab which allowed me to pick from different sets of colours that worked well together. I chose a grey colour to start off with in order to simply experiment with how this colour tool actually worked.


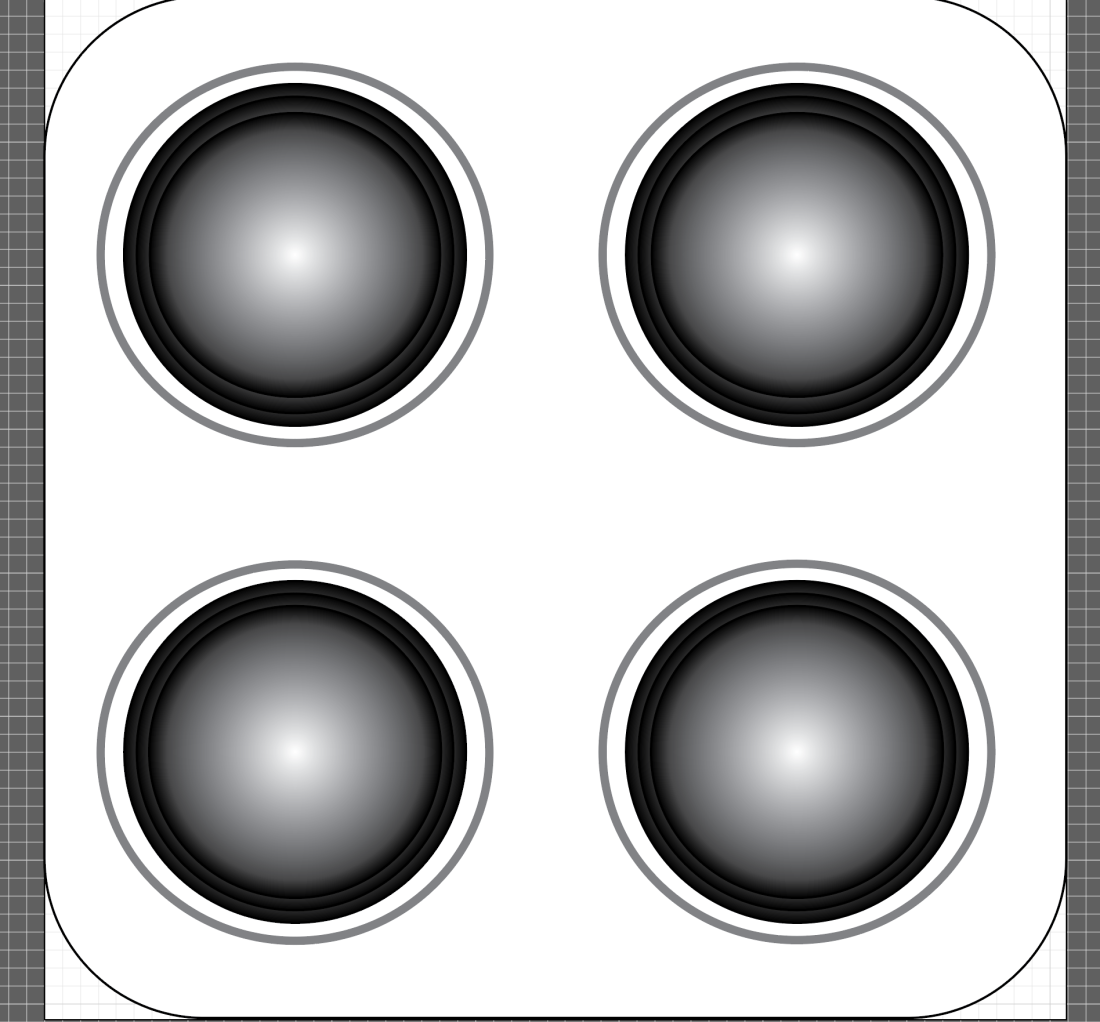
For further investigation into how to use illustrator, I have watched some more Youtube videos into using colour on Illustrator, and found that there is a gradient tool which allows me to create less of a flat colour. I have applied this to my circular shape and I am very fond of the effect, and therefore feel that this is something I will be doing more within my design. I additionally feel that gradients are something that are very effective within app icon illustration as Julian Burford uses multiple gradients in his app icon design to lessen the flatness of the icon. This has allowed me to understand how to make my design stand out further, and will hopefully reduce its flatness. 
After feeling that the gradient has not helped reduce the flatness in my design, I decided to duplicate the circles placing one on top of the other in hope to make them jump out from the page. I additionally feel that the dark circular rings around the edge of the circles will help my design appear more like a set of hotplates, as hotplates are known to have circular rings within them. Once applying and duplicating the circles in order to achieve my desired effect, I feel that due to the grey colours I have used, my app icon so far has little resemblance of a cooker, or hotplates, and therefore my design is not going to plan. I believe despite the grey and black colour scheme not helping, my design overall is not effective and the dullness to it makes it quite unappealing. So far, the design does not fit the brief as it does not appear anything like a ‘crazy cooking’ app, as it has no sense of craziness, and is overall hard to understand what the design actually is.
This problem is something I feel will be hard to overcome, as it has made me question my overall idea for the design, as it so far is not meeting the brief. To get over this, I feel I am going to have to reconsider my design and perhaps change the appearance of my app icon quite dramatically.


Due to feeling my previous idea was too flat and boring for my icon, I decided to take a different approach, particularly using my research to inspire me. Julian Burford, a designer of some of the apps I looked at for research used more of a three dimensional approach to his icon designs and this is something I was very fond of. Due to this, I am going to use a similar idea to his, by making my design three dimensional. Pictured below is Julian’s app icon.



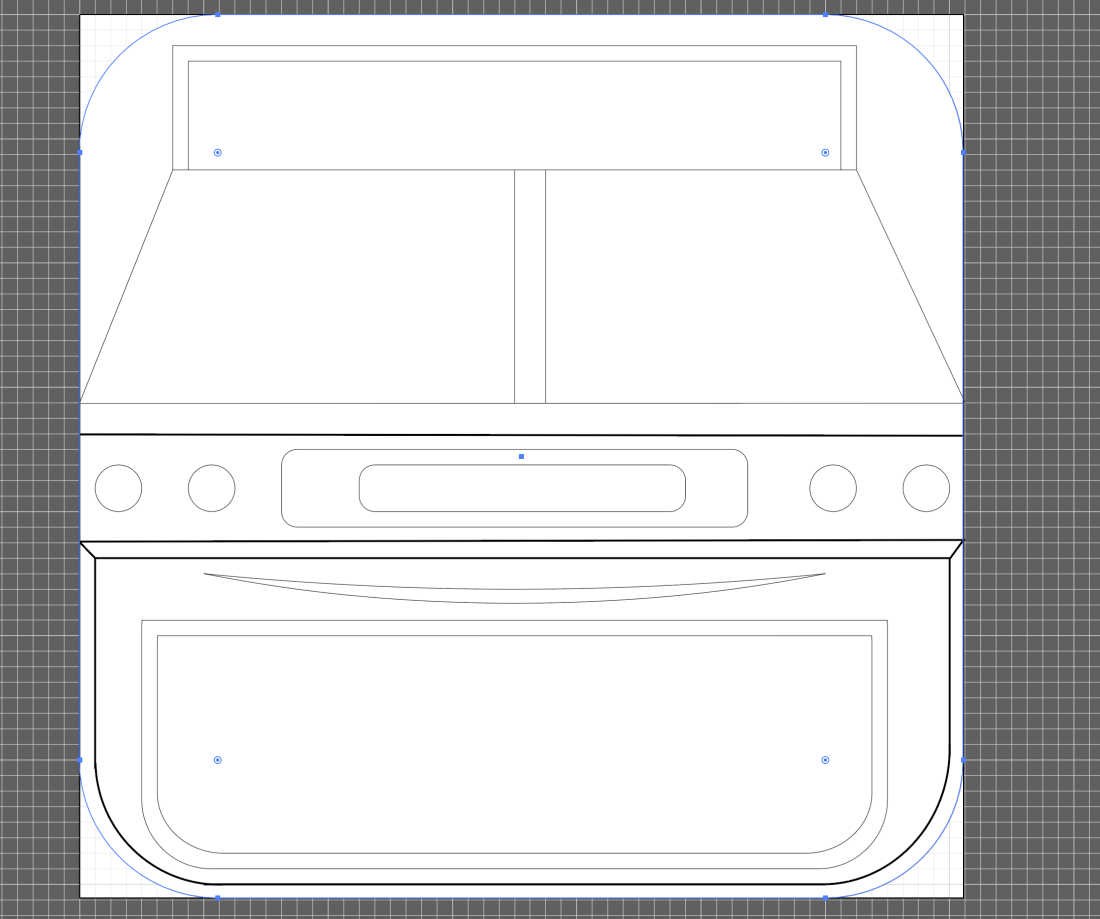
I started out by using basic lines and rectangular shapes to build up the intended shape of the cooker. I used these shapes and lines in particular as they are parts in Illustrator that I am familiar with using due to having used them in the first attempt of making my icon. At this stage, I believe the design to be going according to plan, but have also encountered a slight problem. To create a one sided rounded rectangular shape, used for the bottom section of my oven, I found it incredibly difficult to construct using the line and arc tool. The part I found tricky about this was joining the arc and the lines together, as at the joining point the lines did not fit together smoothly, which makes my design look unprofessional. To overcome this I feel I will have to be more precise with my use of lines and keep readjusting them until I make them all fit together neatly.

In the above screen shot I have managed to adjust the lines to make them fit together in a neater way. I did this by using the selection tool to drag each end of the lines and resize them to shorter lengths.



For the next step of my design, I needed to make another compartment for the bottom of the cooker in order to make it close to the real picture. I started to do this by using the rounded rectangle tool to draw in the shape of the compartment. Once I had done this, I needed to find a way in which to straighten out the top of the shape, to make it fit with the straight lines shown above it. My first attempt at doing this was to use the eraser tool in order to erase the line. This was something which appeared to be a lot harder than I had imagined it to be. When using the eraser tool, I found that it did not erase the line but instead pushed it into the direction that I was pushing the eraser in, which ultimately made my once straight line quite jagged. Once this did not work, I looked within the tools under the eraser section and found the knife and scissors tools, both of which I felt could possibly help to remove this line. After being unsuccessful with both of these, I found that removing this line was not going to be as easy as I had hoped it would. I feel my instinct for using the rubber tool to erase the line came from my experience using Photoshop, and knowing that in this program the eraser tool erases pretty much anything I would like it to. Because of this, I feel I have a lot more learning to do in illustrator.
The reason behind wanting the edges of my rectangles to be curved was mainly down to the exploration of Julian Burford’s app icon illustration, as he frequently used rounded rectangular shapes, and I feel that they give his icons a soft appearance, making them quite pleasing to look at. Therefore, I don’t want to give up using the rounded rectangle tool, despite my failures with it so far.
After continuous exploration into the eraser, scissors and knife tools, I figured that I was approaching the line removal in the wrong direction, and therefore decided instead of using a set shape, I would go bak to using the line and arch tools to create my intended shape. This took a while, but I am pleased with the end result. 

Whilst familiar in using the line tool, I continued to use it to make further shapes on my cooker. Above you can see that I have used the line tool and then arched it to create a handle shape on my oven. This did not take long, and is something I feel has worked successfully.



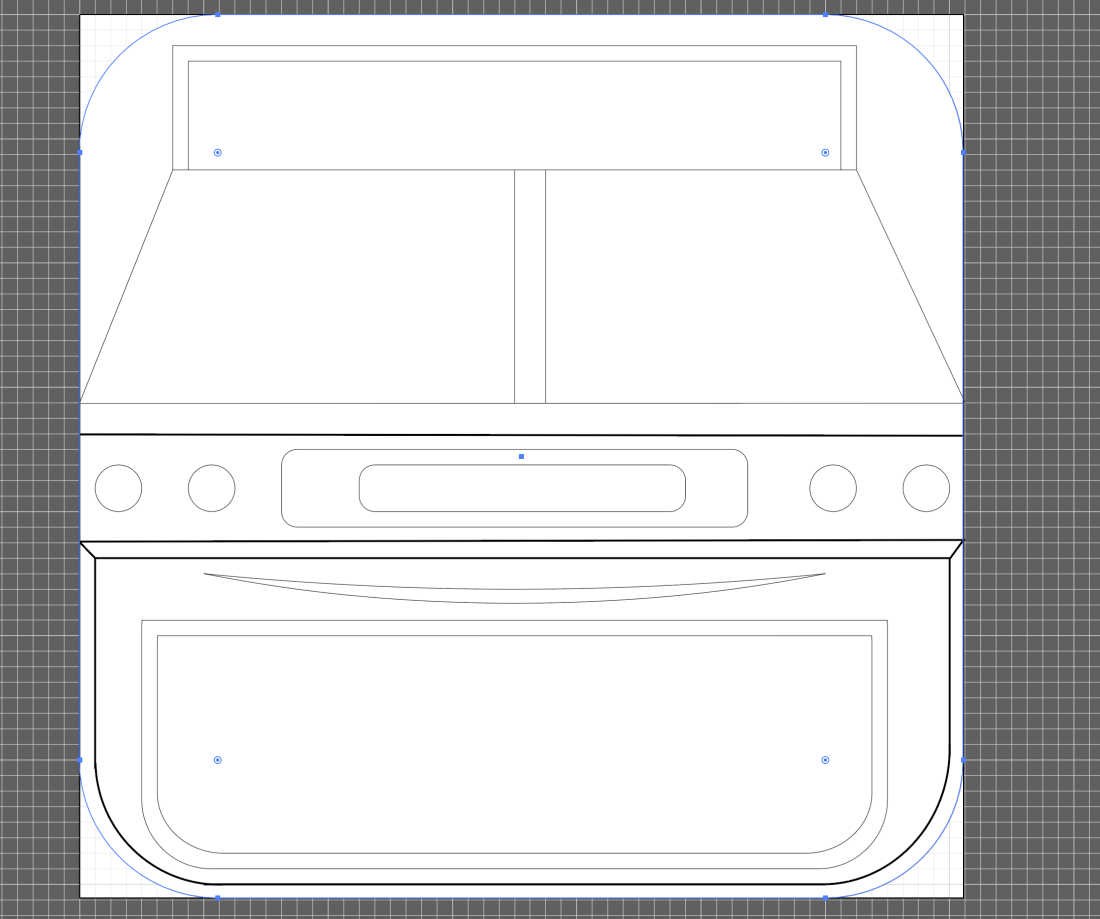
In the next three screenshots I have started to build up the shape of the oven using the line tool, rectangular tools, and Ellipse tool. At this stage, I am happy with how my app icon looks and feel it is starting to look how I wanted it to, with it becoming quite clear that it is an oven. Some of the lines I have made thicker than others to bring forward sections of the cooker from the background and into the foreground. I feel that so far my design lacks links to other illustrators work who’ve influenced me, and to make this link stronger I could start to explore some other illustrators work in order to gain influences for my app icon. Despite this, I feel that influence from Julian Burford’s apps are particularly helping me in this process, as his use of three dimensionality is something that has driven my ideas from the start of this project.
Despite being pleased with how my app is beginning to look at the moment, I am concerned about the negative space around the cooker as my main design does not fill the entire space of the app and this could be one of its main weaknesses. Each app I have looked at for my research has a full appearance, or even areas of negative space around the main design. To overcome this problem I believe I am going to have to think more carefully about composition, by either finding something to fill the negative space, or allowing a more even distribution of it.


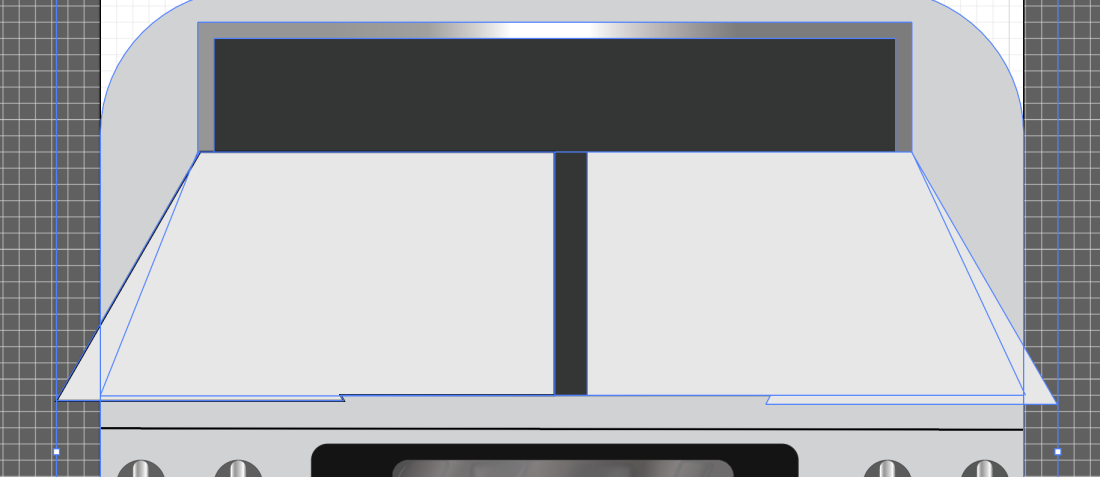
To continue working on my design I have decided to build up the different areas of colour within it, in an attempt to see what the cooker will look like when filled in with colour. I started off my just using the colour tool, which I found earlier at the right hand side of the page, and filling in a shape on my design. Once I had done this, I found the colours to be very flat, and felt that they needed something to push them from being just a flat colour. This is when I remembered about Julian Burford’s use of gradients, and decided to apply one to my design.
When applying a gradient, I noticed a ‘style’ selection at the top of the page, and decided to explore this further. I found that this allowed me to set my colour to a particular style, and so I chose an embossed effect to hopefully bring my cooker out of the background of my piece. Once setting this effect on my design I was particularly happy with its outcome and deiced to keep this effect as it made my design less flat. I feel that due to this I will be using the ‘style’ icon more in the creation of this app icon.




Shown in these next screenshots is my discovery of further textures, which I have made relevant to my design. I used a metallic-looking texture to create some of the shiny textures within my oven and then used the embossed effect to further bring out sections on the oven. I additionally fill in further areas of the oven by creating rectangular shapes and blocking them in with plain black colour. This has immediately started to give my oven a fuller appearance, and I am pleased with the result.

This screenshot shows the learning process I took to understand the shaper tool, which I learnt was the solution to a lot of the problems I have been encountering along the way. In some of the you-tube videos I watched, the shaper tool was frequently mentioned but was something I chose to ignore due to believing my lack of skills in illustrator would make this tool quite hard for me to understand. I learnt that the shaper tool allows me to join together, and remove parts of different shapes which allowed me to create a custom shape, closer to the one I wanted, and through ultimately an easier way than to keep using the line and arch tools.


The above two screenshots show how I have used the shaper tool to create more custom shapes, which could then be filled with colour, which was a lot easier than using the line tool. Once I had placed all the individual shapes, I joined them to make them one. This allowed me to move the shape as one. I am particularly happy with my illustration at this point as I feel that it is coming along nicely. Experimenting with the shaper tool has been very beneficial to me and I am therefore pleased with allowing myself to explore the too;s in this program further.
Something I feel which is not working so well at this point is the colour scheme of my design, as I feel it does not resemble the craziness that was intended, and this was a key part of the brief. Despite the colours clearly resembling an oven, I feel that they are incredibly boring and the dullness does not make the app icon appealing. I am hoping that this is something I can develop and change in the latter stages of my icon development.

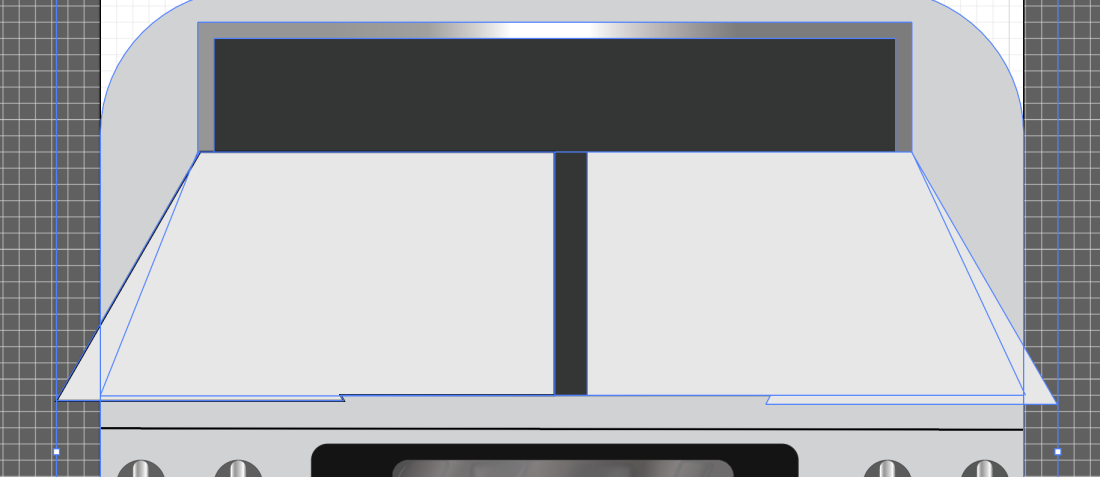
Now I am starting to build up the shapes on top of the oven, in a bid to make it more detailed and less boring. I have used the rectangular tool to make the long thin rectangles on top of the oven, and using the shaper tool I then hope to connect them, making them one shape and allowing me to change the colour the colour of each section at the same time.


Once using the shaper tool to connect each segment of the shapes I placed the grid shape I had made on either side of the oven, and started to change the colour of it (seen through the light grey colour). However, whilst experimenting with colour I noticed that one of my grid shapes had changed slightly and one end of the grid had changed into a rounded rectangular shape. This is something I was unaware of happening and am completely unaware of how I did this without realizing. This is when it became even more evident that I was very unfamiliar in using this program. Despite not knowing how I had achieved this effect, I was very happy with it and believe that the less harsh edges would made the design have a softer appearance, and is something I am quite fond of.


As I was so fond of the rounded rectangular ends of the rectangles, I decided to delete the harsher looking grid and duplicate the rounded one. Using two of the same grid gave my oven a more even appearance, and I feel this is one of the successes in this part of the design.
The part I intend to work on next in my design is developing the crazy aspect within it, making it fit the brief further.


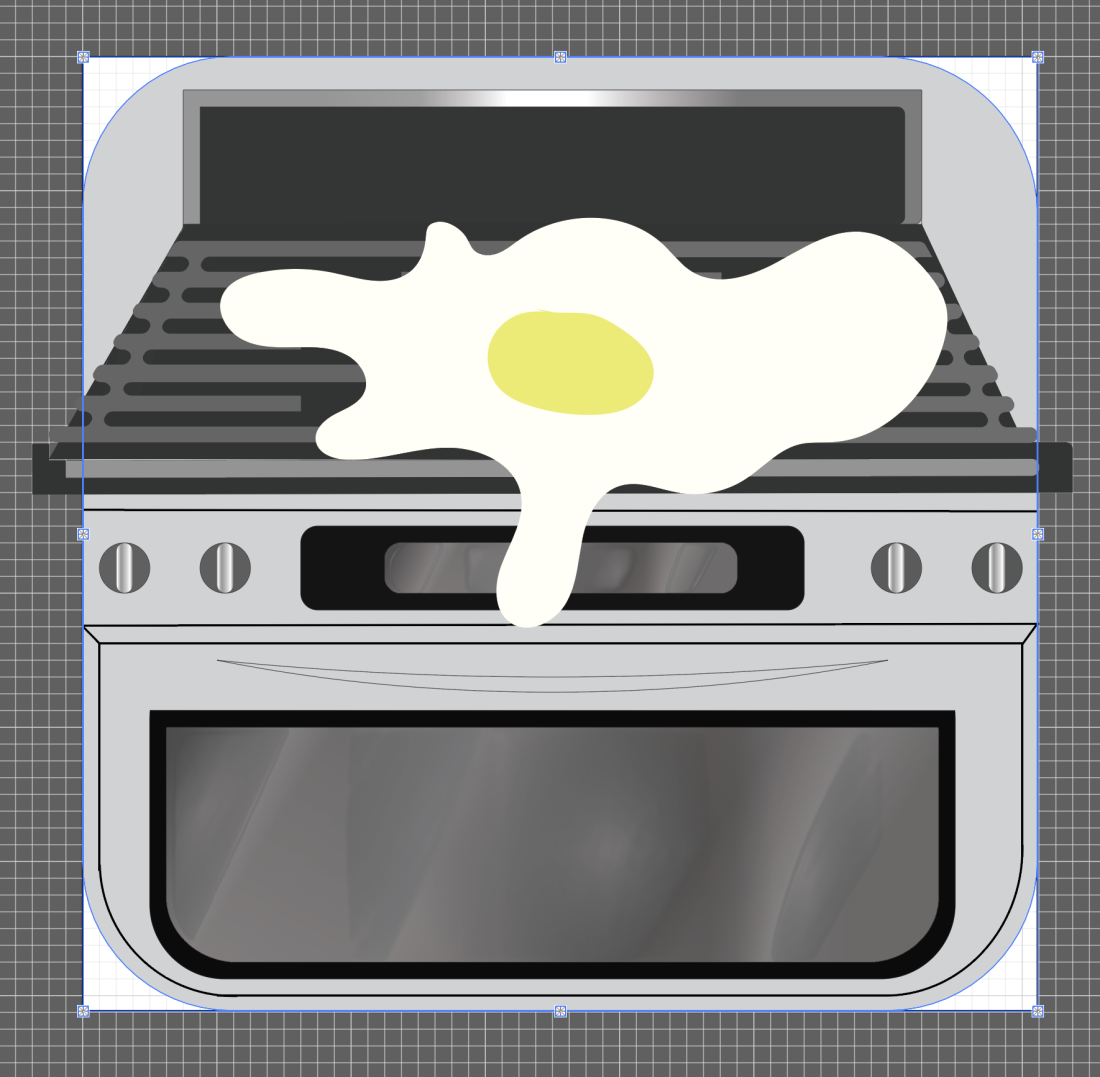
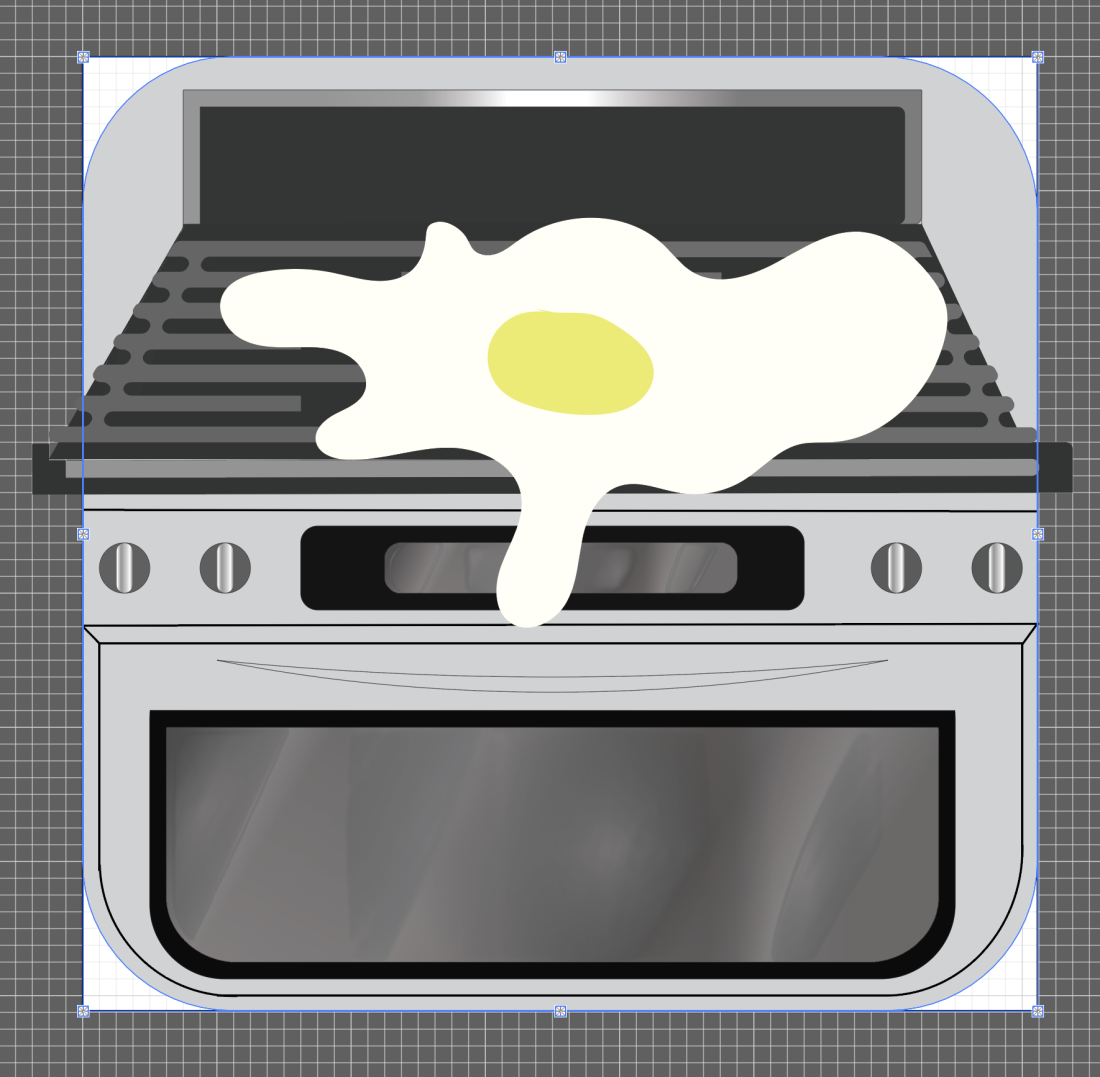
After feeling my app was not ‘crazy’ enough, and therefore did not meet the brief well, I decided to add some elements to it which may make it crazier. Firstly I tried adding some food splatters to the oven, implying that the person who was cooking (the chef) has crazy attributes. This effect I quite liked, and felt that elements of craziness were brought through it, yet I still wasn’t sure whether this would be the best way in representing ‘crazy cooking’. I therefore continued to experiment further, adding food into my design. Doing so, I added a large egg on top of the cooker, which I placed over the grid and as if it were dripping down the front of the cooker. Without a frying pan, and being so large, I felt this brought a sense of craziness to the design. However, this crazy fried egg idea is something I believe to look immature, and ruin the design. I therefore feel that this is neither suited to the look I was going for.
Both the food splatters and fried egg were custom shapes I had drawn out in illustrator and adapted the colours to suit the design.

After working out that placing things on the top of my oven was unsuccessful, I have decided to move onto looking and developing the colour scheme further. I started with the grid on top as I felt that this merged in with the cooker ans when reduced down to the size of an app, would not be very visible. Looking at the colour scheme of KillerIcons shopping trolley App, I decided to use a similar colour scheme as I felt the colours in their app worked well as they made it stand out.
I feel that adding a yellow colour to my design is something which has worked incredibly well at brightening the design up. I additionally feel that due to the yellow colour being used on the top of the oven, a sense of craziness has come through as this is rarely a colour associated with ovens, giving it a sense of craziness. Despite this, I believe that my design is still quite dull, and feel that if I were to add more yellow into it, it would be a lot more vibrant, and pleasing to the eye.


In the above screenshots I have added more yellow to my design, and changed the original yellow colour I had used to a slightly brighter yellow, to make my design stand out once it is reduced down to the small size of an app icon. I am incredibly pleased with my icon at this stage and am very happy with how the design is coming along. I now believe it is starting to meet the brief a lot more than the previous stages as I am quite confident that it resembles ‘crazy cooking.’
I feel that the yellow colour should draw people to my app in particular, making its colour scheme one of its main successes. I additionally feel that the colour scheme works well due to its simplicity, as over-complication of colours in the design may make it seem crowded and too busy. Therefore, using a simplistic colour scheme is something I feel has made my design very successful.
One of the weaker aspects of my design at this stage is the curved handle which is placed just above the the rounded rectangular shape on the lower half of the oven. The reason I believe this to be a failure in my design is because it is incredibly hard to see, and due to it not been filled with a colour, it will disappear when scaled down to the actual size of an app icon. I additionally believe it does not resemble a handle in the slightest due to the pointed ends of it, which seem connected to the cooker very unrealistically. To get over this, I am hoping to take out this handle, and replace it with a solid rectangle, which should hopefully fit in better with the rest of my design.

The app icon featured above is the icon designed by KillerIcons, and i what influenced me when thinking about the colour scheme for my illustration. I feel that the dark colour of the brown contrasted against the yellow worked particularly well to make the app stand out, and therefore used this idea of having yellow to back up the dark greys and blacks in my design.]
 I have reviewed my app icon so far and came to the conclusion that something was missing. I was happy with the top half of the oven as felt the yellow grid gave it a nice balance between grey and yellow, yet felt the bottom half of the oven still seemed quite dull, and due to this I believed something further needed to be added to it. Inspired by one of the apps I looked at for my research, I decided to add some oven gloves to my design in order to make the front of my cooker seem less boring. These I plan to hang over the front of the cooker.
I have reviewed my app icon so far and came to the conclusion that something was missing. I was happy with the top half of the oven as felt the yellow grid gave it a nice balance between grey and yellow, yet felt the bottom half of the oven still seemed quite dull, and due to this I believed something further needed to be added to it. Inspired by one of the apps I looked at for my research, I decided to add some oven gloves to my design in order to make the front of my cooker seem less boring. These I plan to hang over the front of the cooker.
To begin making my oven gloves, I used the rounded rectangular tool, and set the corner radius to quite a high value, in order to create the right amount of ’roundness’ for the oven gloves. I connected the two different shapes using the shaper tool.

Now I have made the basic shape for my oven glove, I felt it looked quite stiff and did not resemble a realistic oven glove shape. Therefore, I went on to use the warp tool in an attempt to shape the oven glove to a more accurate shape.
This is the result.
In this screenshot it additionally shows that I have made another rounded rectangle and placed it beside the original oven glove, and then used two slightly different shades of red to colour both of the designs with. The purpose of the second rounded rectangle was to place behind the main oven glove, and to place it as though it is hanging over the handle on the lower half of the oven. This is something I intend to do once my oven glove is complete. At this stage I still feel that this element of my does does not resemble oven gloves clearly, and have a certain sense of flatness to them which will need to be developed upon.
The reasoning behind changing the oven glove to a red colour was based on the success of the red oven gloves in one of the apps I explored for research. In that design, I felt the red to be quite striking and eye catching colour, and wanted a similar effect to be seen in my app. The second rounded rectangle shown has been coloured in a slightly darker red s I am hoping to place it behind the main oven glove, and the darker colour should show the idea that it has a shadow over it; due to it being behind the main oven glove. This is a way I have tried to make the design seem quite realistic, and feel that the idea of shadowing will enhance my design.

In the screenshot above, it can be seen that I have added white polka dots to my design, inspired further by the oven glove design I explored for research. As I felt this would be a fairly time consuming task to do in illustrator, I dragged my oven glove shapes over to Photoshop, and used the pen tool to draw in the polka dots. This was a quick and easy way of placing these dots in my oven glove. I still feel that the oven glove appears quite flat and in the further stages of tampering with this aspect of my design I hope to build up more shadowing on the oven gloves by using the pen tool and a dark colour on Photoshop.

Above is a picture of the oven glove app I have been referring to, that has inspired me greatly in my design work.

I firstly tried placing the glove as though it would be hanging from the lower half of the oven. To do this, I have found that I will need to resize and adapt the shape of the oven glove to make it fit. Before experimenting with this idea further, I intend to try another positioning.

Here I have experimented with duplicating the oven glove and placing them as though they re like hands. Looking at the oven gloves like this I feel is something I do not like, and with the oven gloves floating as they are in the screenshot, it almost makes the oven look comical, as the gloves look quite random. Due to this, I feel that going back to my original idea of placing the oven gloves over the lower bar of the oven is the way forward for my design.

Once I had added a slight bit of tonality to my oven glove, I experimented with placement of it on my app icon and then came to the conclusion of which placement worked best. I experimented with duplicating the oven glove and seeing whether two was more effective than one, and placing them on the top of the cooker and the bottom, to decide which worked best.
I eventually came to the conclusion that my oven glove looked best hanging over the handle on the bottom half of the oven, and therefore using the Shaper tool, I adapted it to fit here as if it were placed over the handle. I feel the red and white spotty appearance of the oven glove rally brightens up the lower half of the oven, and continues to add in elements of this craziness that Dan Lovell-Bray wanted.

The last step of my design process was adding in the title of the app ‘crazy cooking’. Despite not being compulsory, I felt that adding this into my app would help make it even clearer as to what the app was. In the above screenshot, it shows how I have written in ‘crazy cooking’ over the cooker. I drew in the typography rather than typing it to further imply this sense of ‘crazy cooking’, as the writing appears un-neat and slightly crazy due to this factor. However, despite hoping to show a sense of craziness in this design, I feel it is incredibly hard to read and this makes it un-successful.

This is another why I tried placing the typography, but felt that the random green rounded rectangle blocked out too much of the cooker, defeating the point of the whole design.

The last way of typographic placement I tried was putting the text within an area of the design. I was inspired by the app ‘My Recipe Book’ (designed by Cross Forward Consulting, LLC). Within their app icon they used a small element of typography which they placed on the knife design, and I therefore felt that due to this idea working well for their design, I may try a similar idea to see if it has an effective outcome. This is why I placed the text on the back of the oven, as though it were written within the design.

Once I had placed the typography within the design I felt that this idea worked particularly well and the typography fitted nicely in the design. This allowed me to come to the final stage of my design, and decide that my app icon was now finished.
FINAL APP DESIGN:
Overall, I am incredibly happy with how my app icon has turned out, and despite it not being my original idea, I am very happy with the outcome. Now my app is complete I am able to reflect on the parts which I felt went well within designing it, and the parts which did not work so well.
The suitability to the brief is something I feel my app fills quite well, as the imagery used clearly links to cooking, with the occasional reference to the craziness that Dan Lovell-Bray wanted to be shown within the app icon. The main aspect of craziness comes through the colour scheme of the design, and the idea of having a half yellow oven to be quite crazy. The brief makes it clear that each element of illustration produced for Dan Lovell-Bray should be suitable for its purpose, therefore my illustration in this case needed to be suitable to be used as an app icon. This meant I had to think carefully about imagery size and colour, as app icons are very small so I had to take into consideration that this app is going to be reduced down in size. I felt if I were to use typography as the focal point for my app, a big risk would be taken, as the typography may be hard to read once sized down. Therefore the typography within my design is something I made less important, and I mainly focused on the design itself in order for people to recognize the app without having to read the title. I believe that overall my design fits the brief well.
I am very pleased with the colour scheme used in my design as I feel the bright colours draw your eyes to the app and make the colours very effective within the design. A part about the design I am less pleased with is some of the line work within it, particularly in the lower left hand corner of the oven, as the grey colour does not touch this line and makes the line appear put of place. However, this is not too drastic, and once the app is resized smaller, it is very hard to notice this.
Despite my reluctancy to use illustrator at the start of this project, I feel that using illustrator has been particularly beneficial to me as it has allowed me to gain knowledge into a program I was not familiar with. I feel that I have learnt a lot of vital skills which I will be able to use in my future design work.
My research is something which has additionally helped me greatly with this illustration, as it has allowed to to use various different influences from different illustrator, exampling some of the places my ideas have come from.
I am overall very pleased with my app icon and feel it has been a success. There has been a lot of failures throughout the design process I have had to overcome, but I feel I have overcome these well, and am looking forward to designing the next part of illustration for Dan Lovell-Bray.





































































 Below is a screenshot of one of the seeds I have roughly drawn. I am going to duplicate this and use it further in this design.
Below is a screenshot of one of the seeds I have roughly drawn. I am going to duplicate this and use it further in this design.




























































































 I have reviewed my app icon so far and came to the conclusion that something was missing. I was happy with the top half of the oven as felt the yellow grid gave it a nice balance between grey and yellow, yet felt the bottom half of the oven still seemed quite dull, and due to this I believed something further needed to be added to it. Inspired by one of the apps I looked at for my research, I decided to add some oven gloves to my design in order to make the front of my cooker seem less boring. These I plan to hang over the front of the cooker.
I have reviewed my app icon so far and came to the conclusion that something was missing. I was happy with the top half of the oven as felt the yellow grid gave it a nice balance between grey and yellow, yet felt the bottom half of the oven still seemed quite dull, and due to this I believed something further needed to be added to it. Inspired by one of the apps I looked at for my research, I decided to add some oven gloves to my design in order to make the front of my cooker seem less boring. These I plan to hang over the front of the cooker.